ブログ記事から画像が消える怪現象。原因は高速化技術のmod_pagespeed
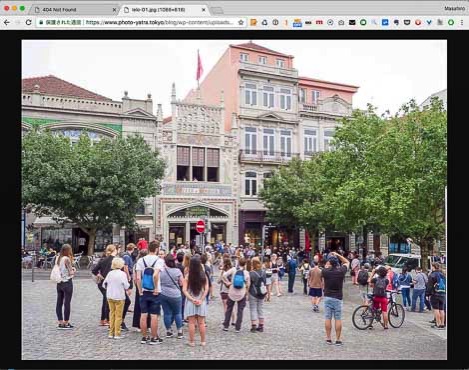
当ブログを、インターネットブラウザのGoogle Chromeで見ていたら、画像が表示されないページがいくつかあることに気がついた。たとえば7月に書いたこの記事。本文の写真が消えている。

キャッシュをクリアしても、ブラウザを再起動しても表示されない。機能拡張をすべて外したプライベートモードにしても、やはり表示されない。どうしたんだろうか。
奇妙なのは、ブラウザのSafariやFireFoxなら表示されるのだ。下図はSafariで表示した同じ記事。まったく問題なく写真が表示されている。

画像が消えるのはごく一部のページで、99%の記事はちゃんと画像が表示される。
数日間、いろいろ観察して判明したのは「記事の画像を差し替えたり、順番を入れ替えると、数十分後にそのページから画像が消える」ということだった。いったいなぜそんなことが起きるのだろうか。
写真がないブログはさみしく見える
Chromeで問題の記事をスクロールすると、写真のファイル名だけがパラパラと並ぶ、さみしいページになっていた。

これじゃあ、せっかく訪れてくれた読者もすぐに帰ってしまう。
この現象は、メインのノートパソコンMacBookPro Retinaだけでなく、サブのMacBook Airで見ても同じ状況だ。そしてスマホのAndroidのChromeも同じだった。
一度この「画像が消える」現象がおきたページは、次のように展開していくことが分かった。
- どの端末でもChromeでは画像が表示されない
- どの端末でもSafariとFirefoxは画像が表示される
- 数時間経てば画像が表示されるが、その画像は画質が荒くて見るに堪えない
- それから何時間かするとまた画像が消える
まったくわけが分からない。
画像のリンクが切れているのだろうか
画像が表示されないということは、リンクが切れているのだろうか。しかしChrome以外のブラウザでは画像が表示されるから、リンク切れではないようだ。ではChromeのバグだろうか。
ネットであちこち探したが同じ事例はみつからなかった。
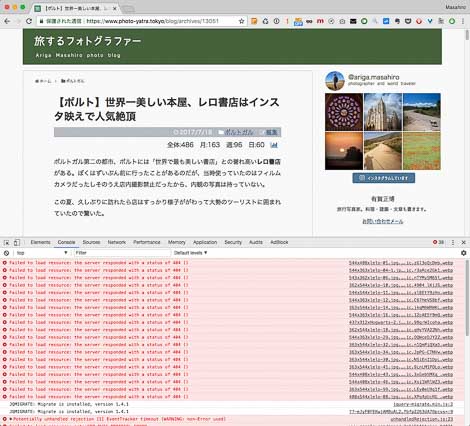
謎を解明すべく、Chromeの検証機能(デベロッパーツール)で記事をチェックした。記事を開き、マウスを右クリックして「検証」を選ぶと通信状況の検証機能が使える。そしてConsole欄をみるとなんと!

……真っ赤じゃないか…。
Console欄をみると、ブラウザがサーバーに写真をリクエストすると404が返ってくることがわかった。404というのは指定した写真がサーバーにないということだ。
まったく奇妙なことだ。Chromeがリクエストしたら写真は存在しないと返されるのに、Safariがリクエストすれば写真がちゃんと表示されるのだ。いったいどうなってんの。
一体、写真は存在するのか、しないのか
そもそも本当に写真がサーバーに存在するのか、写真のURLを確認した。
右クリックで「画像アドレスをコピー」を選べばURLがクリップボードにコピーできる。ブラウザに写真が表示されていなくても、写真があるべき位置で右クリックすればちゃんとコピペできた。それがこれ。
https://www.photo-yatra.tokyo/blog/wp-content/uploads/2017/10/lelo-01.jpg.pagespeed.ic.VPxRI_MBEn.webp
画像のURLをChromeの窓にいれてリターンキーを押すとNot Foundとしか表示しない。やはり写真は存在しないのだろうか。

Safariで取得したURLでは
つぎにSafariで同じことをして写真のURLを取得した。URLが少し異なるね。
https://www.photo-yatra.tokyo/blog/wp-content/uploads/2017/10/lelo-01.jpg
Safariで取得したURLをChromeの窓にいれてリターンキーを押した。するとちゃんと写真が表示されるではないか。ということはChromeの表示機能に問題はないということか。

原因は Googleの高速化技術 Pagespeedか
ChromeとSafariの、それぞれのブラウザで取得したURLを比べると、Chromeのほうは末尾に「pagespeed.ic.VPxRI_MBEn.webp」という文字列が加わっていた。
この文字列は何だろう? なぜChromeにだけついているのだろう?
疑問の解決の糸口はpagespeedの文字から推測できた。PagespeedはGoogleが開発したWebサイトの表示速度をキャッシュを利用して高速化する技術のこと。そのモジュールとして開発したmod_pagespeedを当ブログのサーバーのエックスサーバー社が採用している。
mod_pagespeedはエックスサーバーのウリのひとつで、高性能の証。設備投資のコストをかけられない他のレンタルサーバーとは一線を画しているのだそうだ。
しかし!もしかしたら、この高性能な機能が干渉して画像が表示されないのではないか。結果的に不具合になっているのではないか。そう見当をつけて、Xserverにログインしてmod_pagespeedをオフにした。

正解!すべての画像が表示された
すると、Chromeですべての画像が表示されるようになった。

やはりmod_pagespeedが干渉していたのだった。
やれやれ、WordPressは管理に手間がかかるなあ。Chromeにのみ干渉してSafariに影響がないのはなぜか、ぼくレベルの人にはわからない。もしかしたら、Apple Safariがもともと表示が高速なブラウザなのに対して、Google Chromeは表示が遅いブラウザだから、ということもあるかもしれない(素人の邪推です)。
しかし、8月まではこんな現象はなかった。最近になって頻発するようになったのは、一体なんだろうなあ。
mod_pagespeedにはデメリットがある
その後調べたら、mod_pagespeedにはデメリットもあるということがわかった。
そのひとつが「ブラウザのキャッシュがリロードしても更新されない」ということ。確かにCSS(ブログのデザイン)を変えたとき、Safariは即反映されるのに、Chromeはしばらくしてからでないと反映されなかった。mod_pagespeedの効き方がブラウザによって異なるのだ。
それから表示高速化のために画像ファイルを圧縮して軽くすること。これで、画像が粗くなるのも合点がいった。
ごく一部の記事にだけ「画像が消える現象」が起きるのは、この記事には写真が20点も載っていて、写真データの軽量化が充分ではないことが原因かもしれないが、わからない。
今後の対策は
今のところ考えられるのは、
- 画像データをさらに軽量化する
- mod_pagespeedをオフにする
このくらいかなあ。
(1)に関しては、当ブログの画像はRetina対応しているから、表示の2倍(面積比4倍)のデータサイズがあって重いことも原因だと思う。しかしこのRetina対応をやめると、MacBookPro RetinaはもちろんiPhoneでも画像がぼやけてみえるから、やめることはできない。
どうしたらいいかな〜
もしご存知の方がいらしたら教えてください。
よろしくお願いいたします。















ディスカッション
コメント一覧
今日現在同じ現象になるoffにしました。問題解決される日を願っています
今も問題が解決されていなかったのですね…トホホ